Claude Artifacts: Một bước tiến vượt trội trong tương tác AI mà bạn chưa biết
Mục lục
- Claude Artifacts là gì và cách sử dụng
- Tối ưu hóa quy trình làm việc với Claude Artifacts
- So sánh Claude Artifacts và ChatGPT Canvas: Ưu điểm và nhược điểm
- Kết luận
1. Claude Artifacts là gì và cách sử dụng?
Công nghệ chatbot AI đã cách mạng hóa cách chúng ta tạo nội dung, nhưng giao diện trò chuyện của chúng không được thiết kế cho công việc đòi hỏi sự nghiêm túc. Claude Artifacts đã thay đổi điều này một cách cơ bản, biến những cuộc trò chuyện đơn giản thành một không gian làm việc cộng tác thực sự, nơi con người và AI có thể làm việc cùng nhau trên các dự án phức tạp một cách liền mạch.
Claude Artifacts là các không gian làm việc chuyên dụng được kích hoạt khi tạo nội dung lớn hoặc phức tạp. Chúng xuất hiện cùng với giao diện trò chuyện, tạo sự phân tách gọn gàng: nội dung Artifact của bạn được giữ trong không gian riêng biệt trong khi bạn tiếp tục trò chuyện với Claude như bình thường.
Những Artifacts này tự động xử lý nhiều loại nội dung khác nhau, bao gồm mã, sơ đồ, đồ họa SVG  , thành phần React và tài liệu dài. Hệ thống tự động hoạt động khi nội dung của bạn vượt quá 15-20 dòng hoặc cần định dạng đặc biệt. Ví dụ, khi tạo mã Python
, thành phần React và tài liệu dài. Hệ thống tự động hoạt động khi nội dung của bạn vượt quá 15-20 dòng hoặc cần định dạng đặc biệt. Ví dụ, khi tạo mã Python  hoặc tạo biểu đồ phức tạp, Claude sẽ tách nội dung này ra thành một cửa sổ riêng biệt thay vì nhúng nó vào cuộc trò chuyện.
hoặc tạo biểu đồ phức tạp, Claude sẽ tách nội dung này ra thành một cửa sổ riêng biệt thay vì nhúng nó vào cuộc trò chuyện.
Tuy nhiên, bạn cũng có thể tự động kích hoạt một Artifact bằng cách yêu cầu Claude làm điều đó, và điền vào nó với nội dung mỏng hơn và ngắn hơn. Điều này hữu ích vì Artifacts không chỉ giúp tách biệt các cuộc trò chuyện của bạn khỏi công việc tạo nội dung mà còn giới thiệu các tính năng bổ sung—được thảo luận trong phần tiếp theo.
2. Tối ưu hóa quy trình làm việc với Claude Artifacts
Claude Artifacts thúc đẩy trải nghiệm cộng tác, nơi bạn và Claude cùng nhau làm việc trên một dự án cụ thể. Ví dụ: trong khi trò chuyện với Claude, bạn có thể muốn tạo mã, viết truyện, soạn email hoặc tạo nội dung dài khác. Thay vì làm lộn xộn cửa sổ trò chuyện, Artifacts cung cấp một không gian gọn gàng và chuyên dụng để chứa tất cả nội dung được tạo ra, do đó, cuộc trò chuyện được dành riêng để thảo luận về các cải tiến và chỉnh sửa.
Ít nhất, Artifacts giúp bạn dễ dàng sao chép và dán bất kỳ văn bản hoặc mã nào được tạo ra. Mỗi Artifact đều có nút Sao chép chuyên dụng để lưu nội dung của nó vào clipboard. Bạn cũng có thể tải xuống nội dung hoặc xuất bản nó trực tuyến dưới dạng URL có thể chia sẻ. Cá nhân tôi thấy tính năng Xuất bản rất hữu ích vì nó cho phép bạn nhanh chóng chia sẻ bản nháp hoặc nguyên mẫu với khách hàng hoặc thành viên nhóm.

Hệ thống quản lý phiên bản tích hợp cũng rất hữu ích. Rất có thể Claude (hoặc bất kỳ công cụ AI nào) sẽ không thể đáp ứng yêu cầu của bạn ngay lần đầu tiên. Do đó, bạn có thể yêu cầu nó thay đổi bất cứ điều gì bạn không thích, và Claude sẽ cập nhật Artifact lên phiên bản mới với các thay đổi được yêu cầu. Bạn có thể chuyển đổi giữa các phiên bản này bằng các nút mũi tên, đây là một cải tiến rất lớn về chất lượng so với việc cuộn lên xuống luồng trò chuyện để tìm các phiên bản cũ hơn.
Artifacts cũng cho phép bạn tập trung các yêu cầu chỉnh sửa vào các phần cụ thể. Chỉ cần chọn bất kỳ phần văn bản nào trong Artifact, và bạn sẽ có hai tùy chọn: Giải thích hoặc Cải thiện. Tùy chọn Cải thiện sẽ mở một khu vực văn bản, nơi bạn có thể cho Claude biết bạn muốn cải thiện phần đã chọn như thế nào, và nó sẽ tạo một phiên bản mới bằng cách chỉ sửa đổi phần đã chọn và giữ nguyên mọi thứ khác.

Tùy chọn Giải thích sẽ không thực hiện bất kỳ thay đổi nào đối với Artifact mà thay vào đó sẽ nhắc Claude cung cấp thêm chi tiết về phần đã chọn. Tôi thấy nó hữu ích khi tôi không hiểu một đoạn mã và muốn Claude giải thích tại sao nó lại tạo ra phần đó.
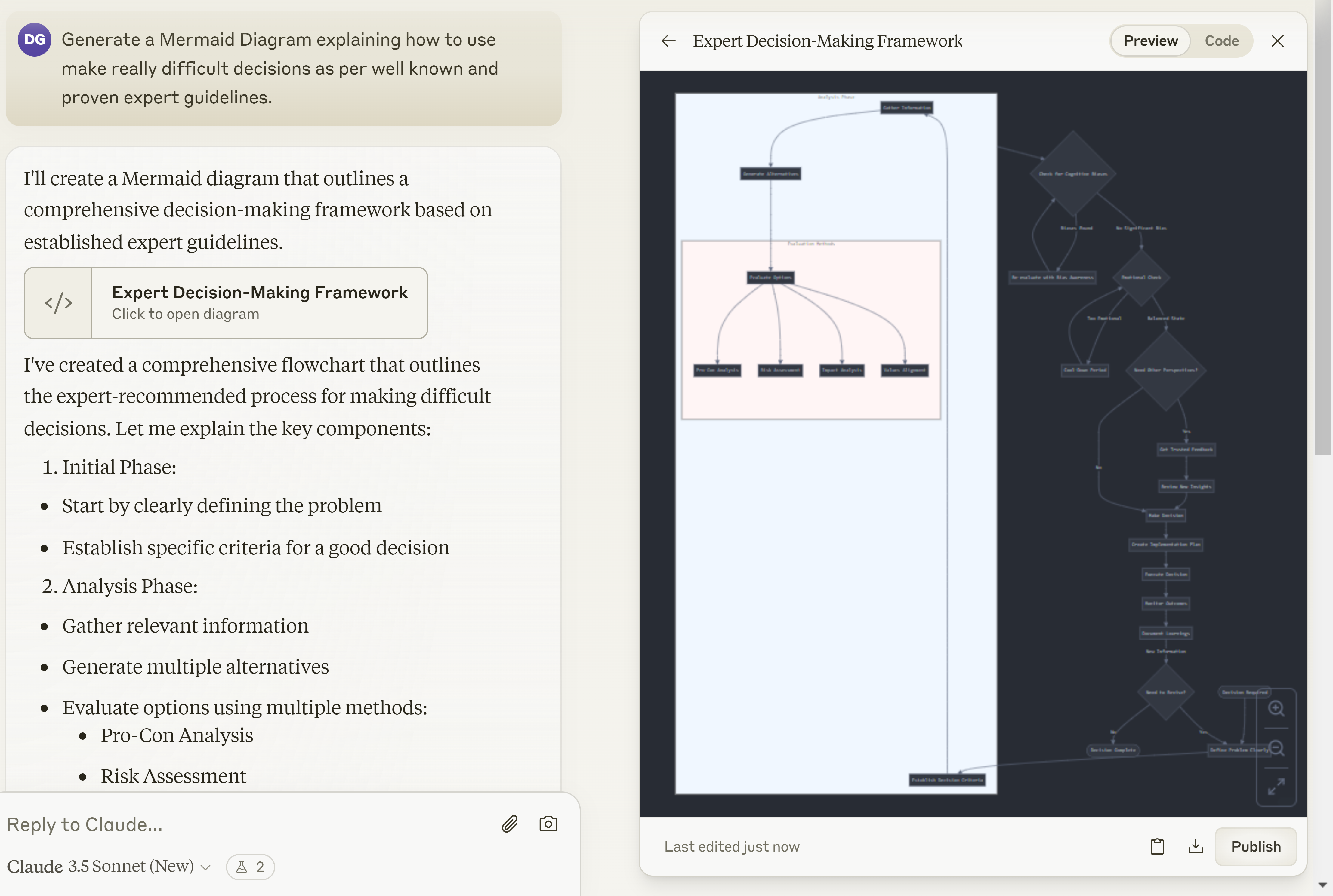
Hơn nữa, Artifacts cũng có thể giúp bạn xem trước mã HTML và SVG. Ví dụ: nếu bạn tạo một ứng dụng web bằng JavaScript hoặc một trang web đơn giản bằng HTML, bạn có thể thấy cách nó hoạt động ngay lập tức trong Artifact. Điều này cũng đúng với các tệp HTML, đồ họa SVG, biểu đồ Mermaid và các thành phần React.
3. So sánh Claude Artifacts và ChatGPT Canvas: Ưu điểm và nhược điểm
Tại thời điểm viết bài này, ChatGPT gần đây đã phát hành chức năng Canvas, tương tự như Claude Artifacts. Canvas được kích hoạt khi tạo nội dung lớn (thường là 10-15 dòng) và cung cấp bố cục hai cột cho trải nghiệm viết sạch hơn. Ý tưởng khá giống nhau, nhưng Canvas cũng giới thiệu nhiều cải tiến đáng hoan nghênh như một phần thưởng.
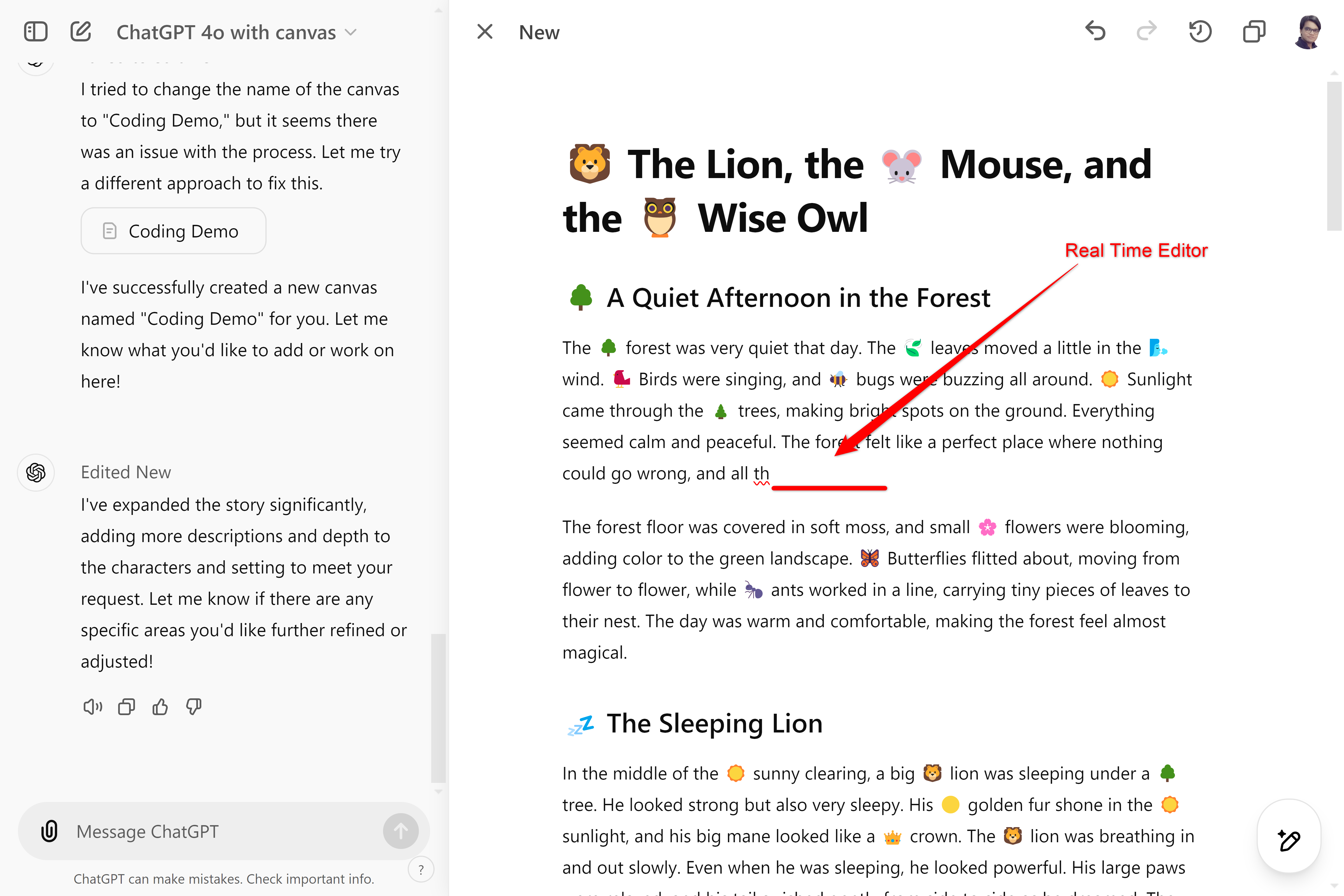
Giao diện Canvas được thiết kế để hoạt động như một trình soạn thảo văn bản hoặc mã và hỗ trợ khả năng chỉnh sửa thời gian thực. Không giống như Artifacts, nơi bạn cần sử dụng Claude để thực hiện thay đổi, bạn có thể tự chỉnh sửa nội dung Canvas theo thời gian thực và sử dụng các công cụ UI không cần mã như thanh trượt và nút đơn giản để điều chỉnh độ dài văn bản, mức độ đọc hoặc định dạng mà không cần nhập lệnh.

Tuy nhiên, mặc dù Canvas có giao diện người dùng tốt hơn, tôi vẫn thích Claude Artifacts vì một số lý do. Đầu tiên, Artifacts chạy trên  Claude 3.5 Sonnet, luôn vượt trội hơn GPT-4o (được Canvas sử dụng) trong việc tạo nội dung chất lượng cao. Điều này có nghĩa là ít phải chỉnh sửa hơn, phần nào bù đắp cho việc thiếu các tính năng chỉnh sửa thời gian thực.
Claude 3.5 Sonnet, luôn vượt trội hơn GPT-4o (được Canvas sử dụng) trong việc tạo nội dung chất lượng cao. Điều này có nghĩa là ít phải chỉnh sửa hơn, phần nào bù đắp cho việc thiếu các tính năng chỉnh sửa thời gian thực.
Artifacts cũng rất xuất sắc trong việc tạo và trực quan hóa biểu đồ, đồ họa SVG và mã HTML. Khi bạn  tạo một trang web bằng Artifacts, bạn có thể xem trước ngay lập tức nó trông như thế nào. Canvas, mặc dù rất tuyệt vời trong việc tạo mã, nhưng lại thiếu chức năng xem trước này—bạn sẽ cần phải tự thiết lập và chạy mã ở nơi khác để xem kết quả.
tạo một trang web bằng Artifacts, bạn có thể xem trước ngay lập tức nó trông như thế nào. Canvas, mặc dù rất tuyệt vời trong việc tạo mã, nhưng lại thiếu chức năng xem trước này—bạn sẽ cần phải tự thiết lập và chạy mã ở nơi khác để xem kết quả.
4. Kết luận
Sự lựa chọn giữa Canvas và Artifacts phụ thuộc vào ưu tiên của bạn. Nếu bạn coi trọng trải nghiệm chỉnh sửa trực quan, trực quan với các điều khiển không cần mã, Canvas có thể là lựa chọn tốt hơn. Tuy nhiên, nếu bạn ưu tiên đầu ra chất lượng cao hơn, cần ít chỉnh sửa hơn và muốn có khả năng xem trước tích hợp, Claude Artifacts, được hỗ trợ bởi mô hình Sonnet 3.5 mạnh mẽ hơn, là lựa chọn phù hợp hơn.

0 comments Blogger 0 Facebook
Đăng nhận xét